1. Goals and objectives.
- Allow restaurant owners to control all of the information about their business directly on the application.
- Allow restaurants to publish coupons, specials, and events as well as promote new things on the menu without any design services.
- Publish new photos and manage the published ones.
2. User-Centered Design.
We had a small scale user testing. 20 restaurant owners were contacted and asked if they would consider using such an application in their marketing process, and used the information gathered to create an experience focused on the needs of the business, taking into consideration available skill level.
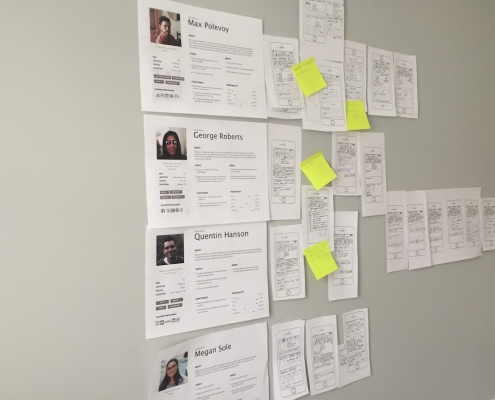
I created 4 user personas for the ad builder. Personas help us visualize how many different how many perspectives we can reach. It is not about percentage and statistic. There are more staff members than owners. It is important to identify who will be working with this application in real life situations.
Owners sometime like to do everything by themselves, sometime not. Owner can assign a manager or somebody with technical background to do this task.
So, I have four personas:
- owner interested in IT and keep up with newest technologies
- owner, who hates IT
- manager, with some experience in social media and MS Office
- young and smart waiter, who uses her phone a lot
Ad builder futures
- Easy to use graphic builder (create, modify and delete objects)
- Image gallery (ready-to-use clip art)
- Upload images and logos
- Simple text editing
- Shapes for highlighting
Ad builder flowchart

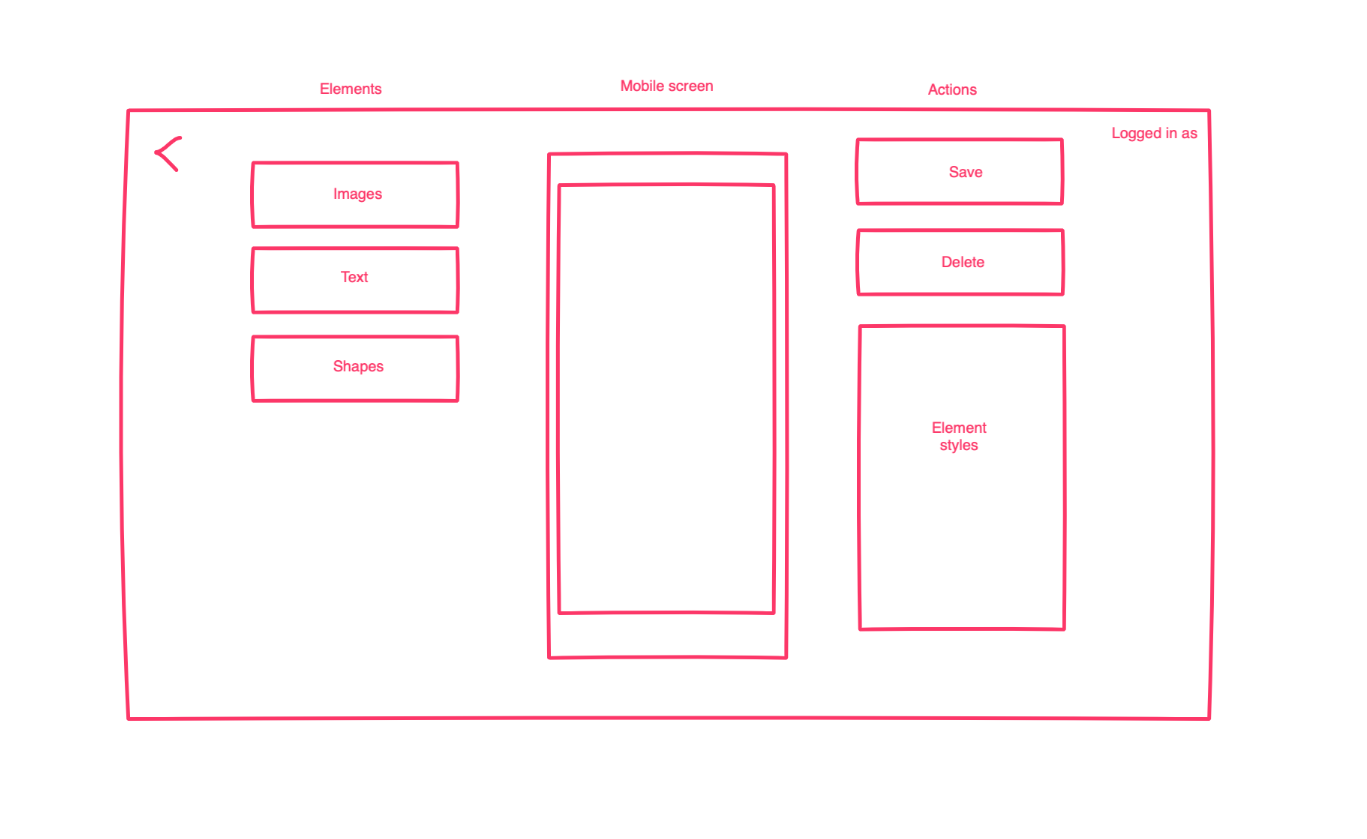
3. Mockup.
UI is only intuitive for a specific group of people. The average user, however, is not very comfortable with graphics.We therefore decided not to use popular elements in graphic editors, but rather opt for the simply left-to-right construction and logic.
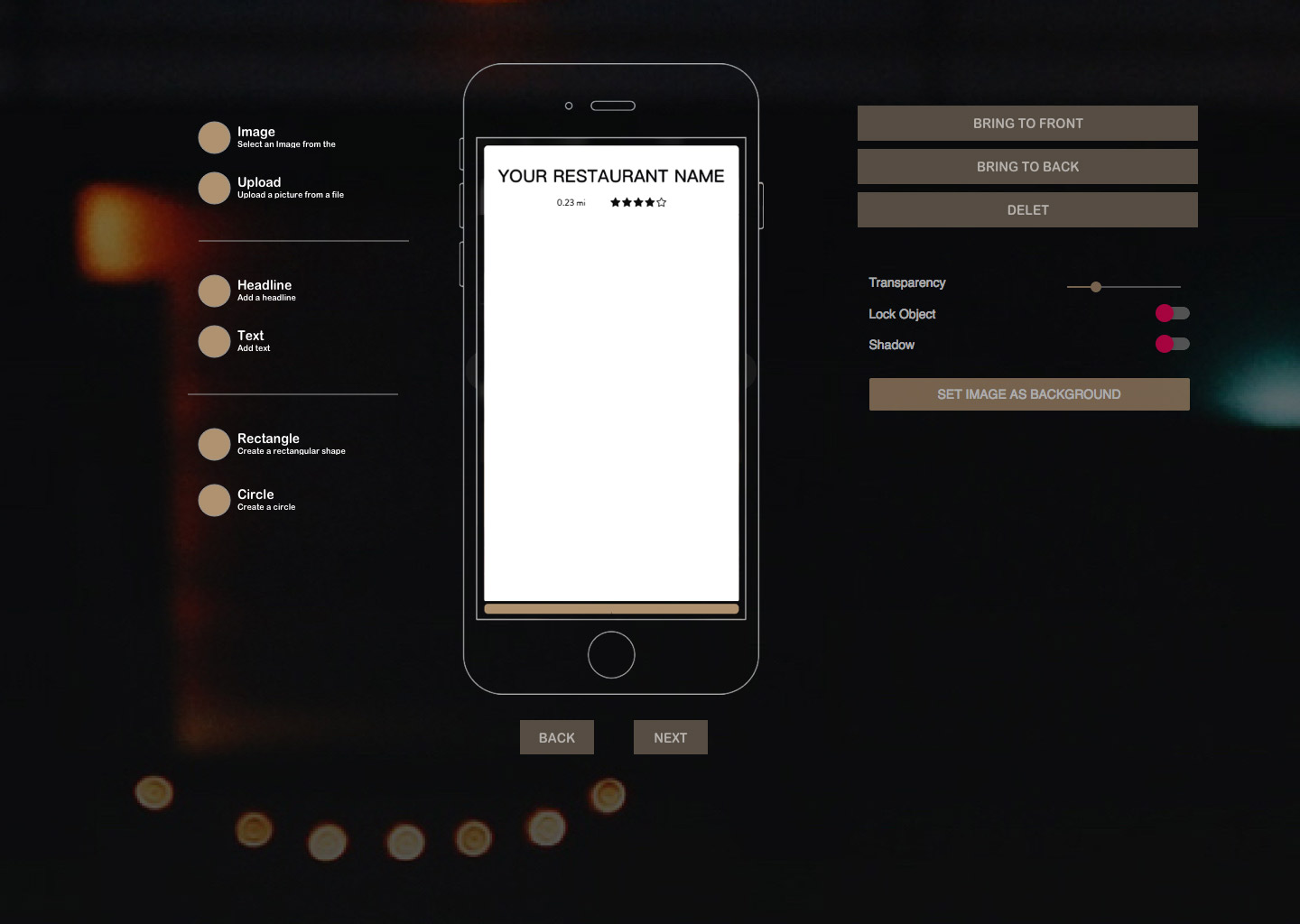
4. Prototype.
5. User testing.
The results were both interesting and disheartening. Two people found the creative process addictive. Some users didn’t know where to start. Most could make letters on a background.
This illustrated the application’s need for a more intuitive design process for the average user.
Three users didn’t know where to start. Most could make letters on a background.
6. Solutions.
To rectify the issue, I created wizard steps. The process became much easier for users.
The best decision was to create templates.
People could customize templates with their images just fine!
How to help user to create the first ad?
- Wizard flow for a start.
- Easy to customize template for more confident users.
- Blank option and upload for very confident and professional designers.